Table of contents
Sitecore is a leading content management system (CMS) that empowers businesses to create and manage digital experiences across multiple channels. With the growing demand for headless CMS solutions, Sitecore has introduced a headless mode that allows developers to decouple the content management and delivery layers. However, the official documentation for installing Sitecore headless recommends using Docker, which can be daunting for developers who are not familiar with the technology. In this blog post, we will guide you through the process of installing Sitecore headless without Docker, providing step-by-step instructions to get you up and running quickly and easily. Whether you're a seasoned Sitecore developer or just getting started, this guide will help you take advantage of Sitecore's powerful headless capabilities.
Preparation
Begin by creating the following structure for the new installation:
| C:\projects\demo\MyProject | ||
| code | Solution code (VM deployment). This folder must not be deleted. | |
| gettingstarted | Solution code (Docker deployment). This folder can be deleted after the installation is finished. | |
| install | XM installation packages and configuration files. This folder can be deleted after the installation is finished. | |
| wwwroot | Webroot folder. Code changes will be published from the code folder to the wwwroot folder. This folder must not be deleted. |
New Sitecore installation
Download and install the Packages for XP Single using the Sitecore Installation Framework (SIF).
For example, locate and update the parameters in the XM1-SingleDeveloper.ps1.
# The Prefix that will be used on SOLR, Website and Database instances.
$Prefix = "MyProject"
# The Password for the Sitecore Admin User. This will be regenerated if left on the default.
$SitecoreAdminPassword = "b"
# The root folder with the license file and WDP files.
$SCInstallRoot = "C:\projects\demo\MyProject\install"
# Alternate root folder to install websites. If left on default [systemdrive]:\inetpub\wwwroot\ will be used.
$SitePhysicalRoot = "C:\projects\demo\MyProject\wwwroot"
# The name for the Sitecore Content Delivery server.
$SitecoreContentManagementSitename = "$Prefix.cm"
# The name for the Sitecore Content Management Server.
$SitecoreContentDeliverySitename = "$Prefix.cd"
# Identity Server site name
$IdentityServerSiteName = "$prefix.identityserver"
# The Path to the license file
$LicenseFile = "c:\licenses\license.xml"
# The URL of the Solr Server
$SolrUrl = "https://localhost:8983/solr"
# The Folder that Solr has been installed in.
$SolrRoot = "C:\solr-8.8.2"
# The Name of the Solr Service.
$SolrService = "Solr-8.8.2"
# The DNS name or IP of the SQL Instance.
$SqlServer = "localhost"
# A SQL user with sysadmin privileges.
$SqlAdminUser = "sa"
# The password for $SQLAdminUser.
$SqlAdminPassword = "12345"
# The path to the Sitecore Content Management Package to Deploy
$SiteCoreContentManagementPackage = (Get-ChildItem "$SCInstallRoot\Sitecore * rev. * (XM) (OnPrem)_cm.*scwdp.zip").FullName
# The path to the Sitecore Content Delivery Package to Deploy
$SitecoreContentDeliveryPackage = (Get-ChildItem "$SCInstallRoot\Sitecore * rev. * (XM) (OnPrem)_cd.*scwdp.zip").FullName
# The path to the Identity Server Package to Deploy.
$IdentityServerPackage = (Get-ChildItem "$SCInstallRoot\Sitecore.IdentityServer * rev. * (OnPrem)_identityserver.*scwdp.zip").FullName
# The Identity Server password recovery URL, this should be the URL of the CM Instance
$PasswordRecoveryUrl = "https://$SitecoreContentManagementSitename"
# The URL of the Identity Authority
$SitecoreIdentityAuthority = "https://$IdentityServerSiteName"
# The random string key used for establishing connection with IdentityService. This will be regenerated if left on the default.
$ClientSecret = "SIF-Default"
# Pipe-separated list of instances (URIs) that are allowed to login via Sitecore Identity.
$allowedCorsOrigins = "https://$SitecoreContentManagementSitename"
# The parameter for the installing delta WDP packages
$Update = $false
# The elastic pool name for deploy databases from the SQL Azure.
$DeployToElasticPoolName = ""
# Install XM1 via combined partials file.
$singleDeveloperParams = @{
Path = "$SCInstallRoot\XM1-SingleDeveloper.json"
SqlServer = $SqlServer
SqlAdminUser = $SqlAdminUser
SqlAdminPassword = $SqlAdminPassword
SitecoreAdminPassword = $SitecoreAdminPassword
SolrUrl = $SolrUrl
SolrRoot = $SolrRoot
SolrService = $SolrService
Prefix = $Prefix
IdentityServerCertificateName = $IdentityServerSiteName
IdentityServerSiteName = $IdentityServerSiteName
LicenseFile = $LicenseFile
SiteCoreContentManagementPackage = $SiteCoreContentManagementPackage
SitecoreContentDeliveryPackage = $SitecoreContentDeliveryPackage
IdentityServerPackage = $IdentityServerPackage
SitecoreContentManagementSitename = $SitecoreContentManagementSitename
SitecoreContentDeliverySitename = $SitecoreContentDeliverySitename
PasswordRecoveryUrl = $PasswordRecoveryUrl
SitecoreIdentityAuthority = $SitecoreIdentityAuthority
ClientSecret = $ClientSecret
AllowedCorsOrigins = $AllowedCorsOrigins
SitePhysicalRoot = $SitePhysicalRoot
Update = $Update
DeployToElasticPoolName = $DeployToElasticPoolName
}
Push-Location $SCInstallRoot
Install-SitecoreConfiguration @singleDeveloperParams *>&1 | Tee-Object XM1-SingleDeveloper.log
You may want to change the following parameters for your installation:
| Name | Example Value | Notes |
| $Prefix | MyProject | |
| $SitecoreAdminPassword | b | Set the admin password to log in Sitecore. |
| $SCInstallRoot | C:\projects\demo\MyProject\install | Set the location of the installation packages (*.scwdp.zip). |
| $SitePhysicalRoot | C:\projects\demo\MyProject\wwwroot | Set the location for the webroot folder. |
| $SitecoreContentManagementSitename | $Prefix.cm | Set your CM's hostname. For example, MyProject.cm |
| $SitecoreContentDeliverySitename | $Prefix.cd | |
| $IdentityServerSiteName | $Prefix.identityserver | Set your Identity Server's hostname. For example, MyProject.identityserver |
| $LicenseFile | c:\licenses\license.xml | Set your Sitecore license key location. |
| $SolrUrl | localhost:8983/solr | |
| $SolrRoot | C:\solr-8.8.2 | Change it to the Solr path in your environment. |
| $SolrService | Solr-8.8.2 | Change it to the Solr version installed in your environment. |
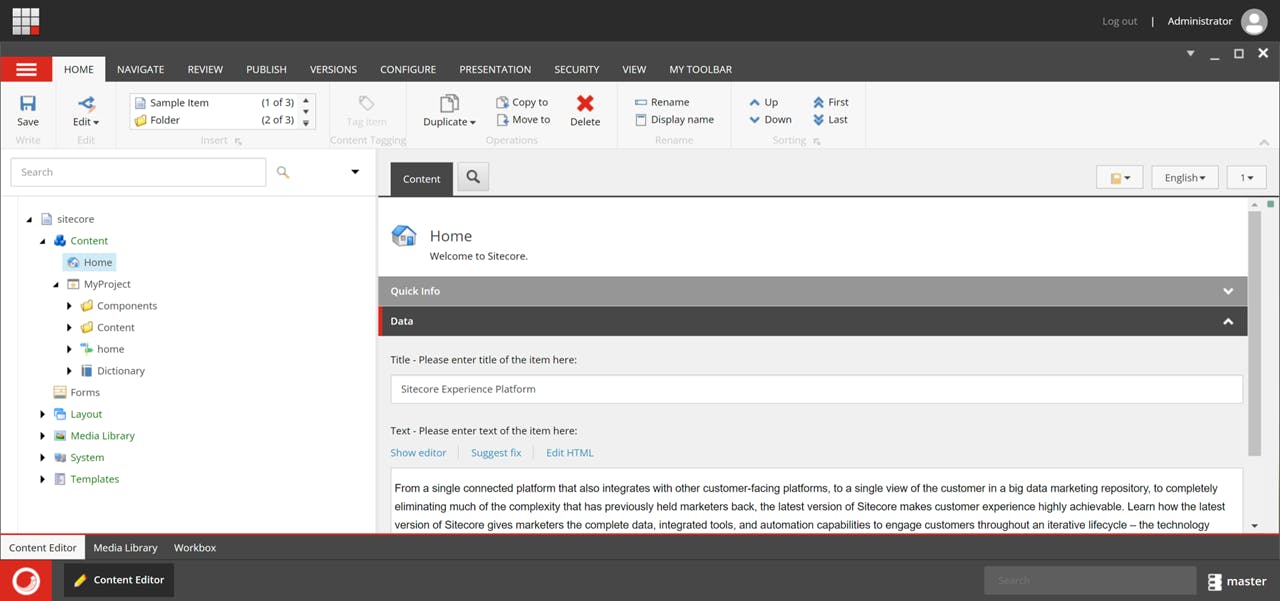
Verify that the installation was successful by logging into the CM:

Also, the following web folders will appear in the wwwroot folder:
| C:\projects\demo\MyProject\wwwroot | ||
| MyProject.cd | ||
| MyProject.cm | ||
| MyProject.identityserver |
Sitecore Management Services installation
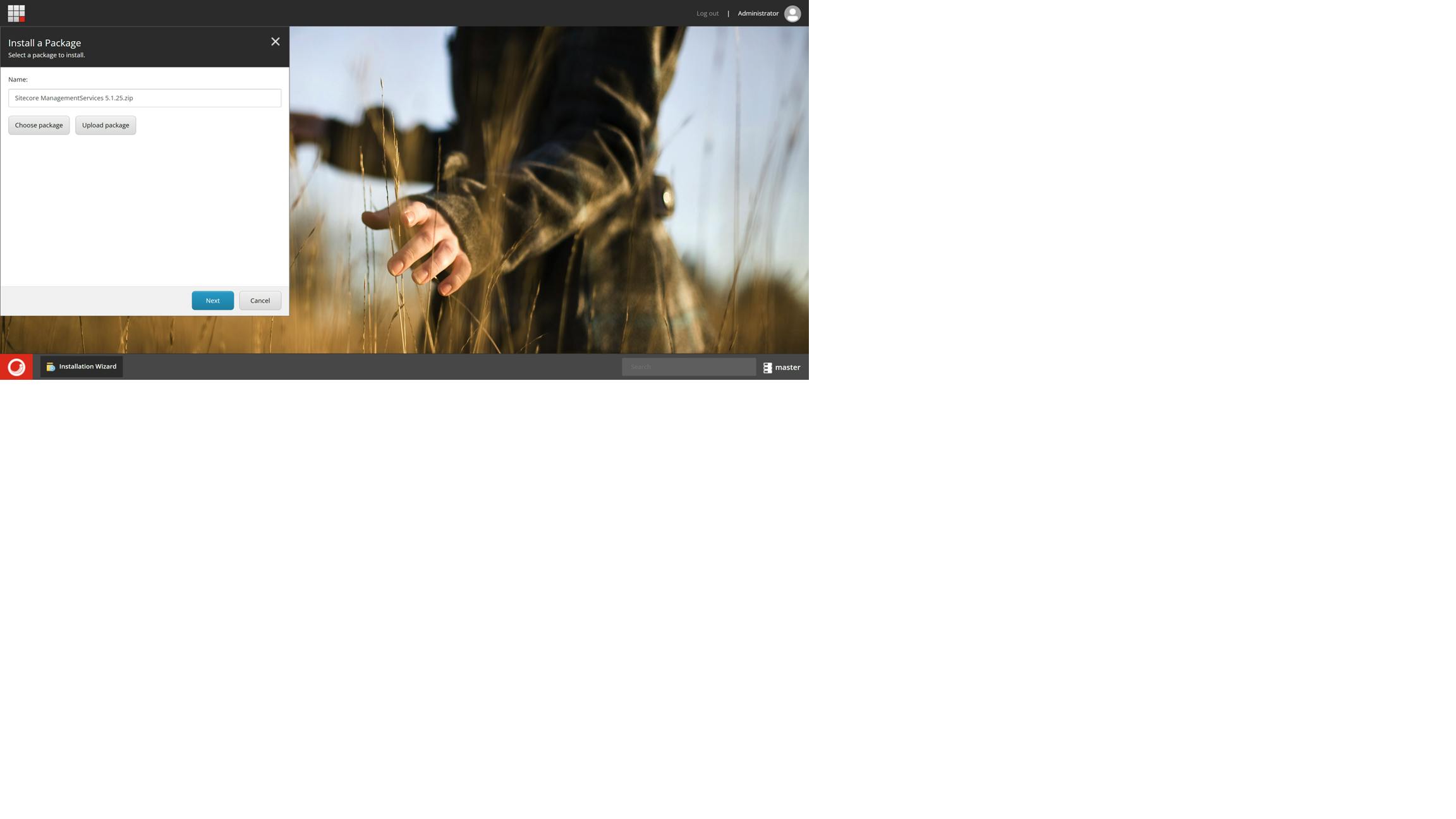
Download and install the Sitecore Management Services Module ZIP Package using the Installation Wizard. The Sitecore Content Serialization CLI requires this package to be installed.

Sitecore Headless Services installation
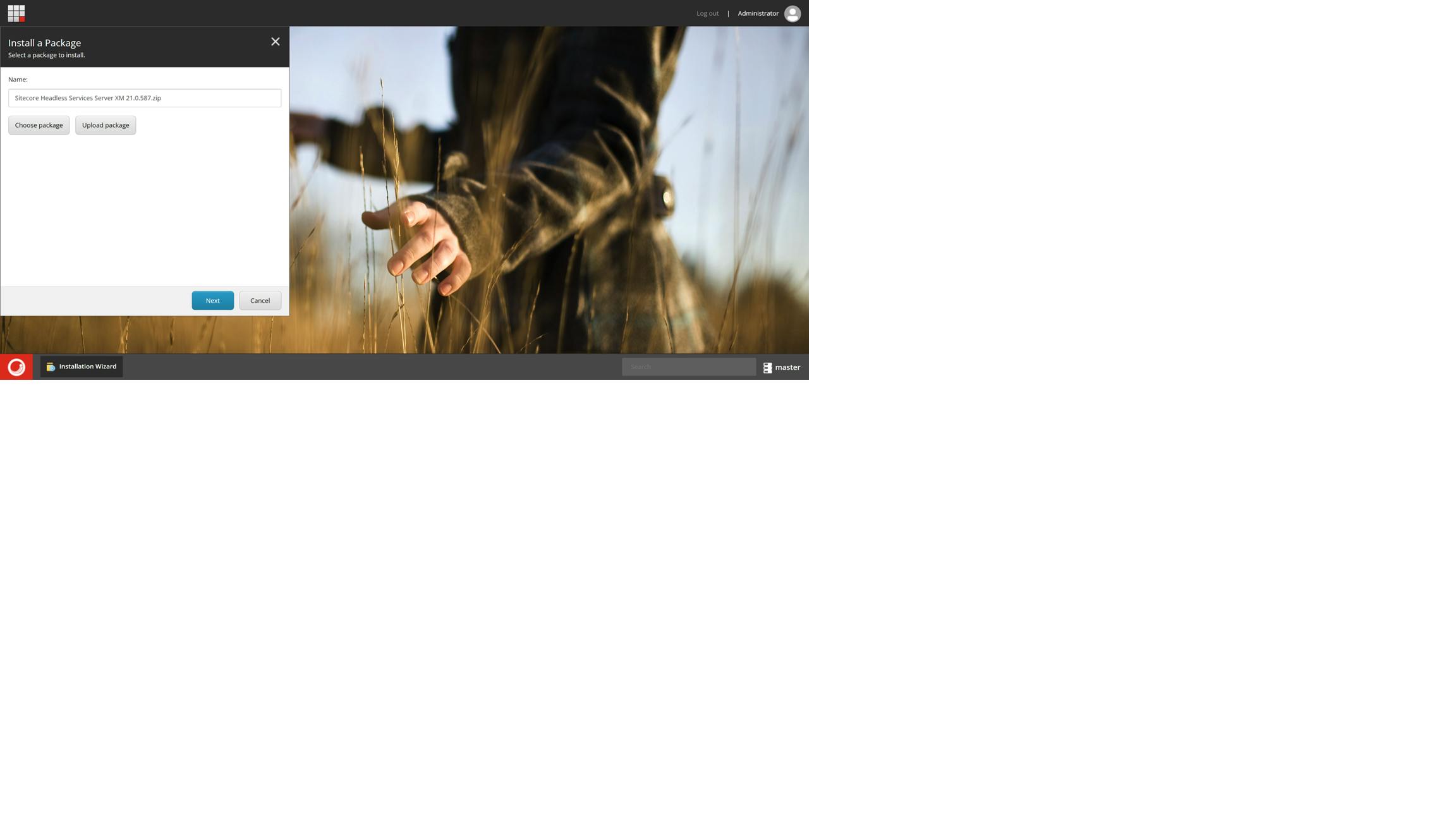
Next, download and install the Sitecore Headless Services for Sitecore XM.

Getting Started template for Sitecore Headless .NET Rendering SDK
Download the GettingStarted template by executing the following script in PowerShell:
cd C:\projects\demo\MyProject\gettingstarted
dotnet new -i Sitecore.DevEx.Templates --nuget-source https://sitecore.myget.org/F/sc-packages/api/v3/index.json
dotnet new sitecore.aspnet.gettingstarted -n MyProject
To install the Next.JS template, you can run this command: dotnet new sitecore.nextjs.gettingstarted -n MyProjectNextJs --JSSCreateParams "--fetchWith GraphQL --prerender SSG"
Copy the files from the GettingStarted template to the new code folder by executing the following script in PowerShell. Remember to change the values of the $gettingStartedDirectory and $codeDirectory parameters if required.
Example:
$gettingStartedDirectory="C:\projects\demo\MyProject\gettingstarted\MyProject\"
$codeDirectory="C:\projects\demo\MyProject\code\MyProject"
$excluded = @("docker", "run", ".dockerignore", "Dockerfile", "down.ps1", "init.ps1", "up.ps1")
New-Item -ItemType Directory -Force -Path $codeDirectory
Copy-Item $gettingStartedDirectory\* -Destination $codeDirectory -Exclude $excluded -Recurse
Please note: The script above will exclude the docker files and scripts that are not needed by the VM deployment.
The following files and folders will be copied over and they must not be deleted:
| MyProject | |||
| MyProject.sln | |||
| src | |||
| items | Serialization items for headless site templates and content. See Sitecore Content Serialization (SCS). | ||
| platform | Config patches and custom code for CM. Add and deploy your custom code from this project to the CM website folder. This project is a .NET Framework 4.8 Web Application project. | ||
| rendering | Add your custom component models and views for your Rendering Host application. This project is a .NET 6.0 Web Application project. | ||
| .config | Sitecore CLI configuration file (Required to run dotnet sitecore from the CLI). See Sitecore Command Line Interface. | ||
| .sitecore | SCS Plugins (Indexing, Publishing, Serialization) | ||
| sitecore.json | SCS configuration file. |
Copying these files and folders from the GettingStarted template will save us the time needed to set up the solution and install the packages in Visual Studio, as well as the time required to install and configure the Sitecore Content Serialization (SCS). Later in this tutorial, the SCS will be used to push the headless site templates and content items to the databases, eliminating the need for manual creation.
Platform configuration
Generate the JSS editing secret by executing the following script in PowerShell:
Write-Host $(Get-SitecoreRandomString 64 -DisallowSpecial)
In Visual Code or Visual Studio, locate the Platform's MyProject.config, create a patch for the setting JavaScriptServices.ViewEngine.Http.JssEditingSecret and set its value to the JSS editing secret.
Also, change the MyProject site's hostName to MyProject.cm, change the serverSideRenderingEngineEndpointUrl to http://localhost:55412/jss-render, and change the serverSideRenderingEngineApplicationUrl to https://localhost:44364/.
Example:
C:\projects\demo\MyProject\code\MyProject\src\platform\App_Config\Include\MyProject.config
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/">
<sitecore>
<settings>
<setting name="JavaScriptServices.ViewEngine.Http.JssEditingSecret" value="AQPYJ3r3tBhv2aAUZmwZALn5QpgqKGioIr9Xg4NJPohh232Fz6EjN3ovjYSuWOyS" />
</settings>
<sites>
<site name="MyProject"
inherits="website"
hostName="MyProject.cm"
rootPath="/sitecore/content/MyProject"
patch:before="site[@name='website']" />
</sites>
<javaScriptServices>
<apps>
<!--
We need to configure an 'app' for the site as well in order to
enable support for Experience Editor. The URL below will be used
by the Experience Editor to render pages for editing.
-->
<app name="MyProject"
sitecorePath="/sitecore/content/MyProject"
serverSideRenderingEngine="http"
serverSideRenderingEngineEndpointUrl="http://localhost:55412/jss-render"
serverSideRenderingEngineApplicationUrl="https://localhost:44364/"
inherits="defaults" />
</apps>
</javaScriptServices>
</sitecore>
</configuration>
Please change the serverSideRenderingEngineEndpointUrl to the RenderingHost's HTTP address (port 55412) and change the serverSideRenderingEngineApplicationUrl to the RenderingHost's SSL address (port 44364). These hostnames and ports can be found in the RenderingHost's launchSettings.json.
Example:
C:\projects\demo\MyProject\code\MyProject\src\rendering\Properties\launchSettings.json
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:55412",
"sslPort": 44364
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"MyProject.Rendering": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
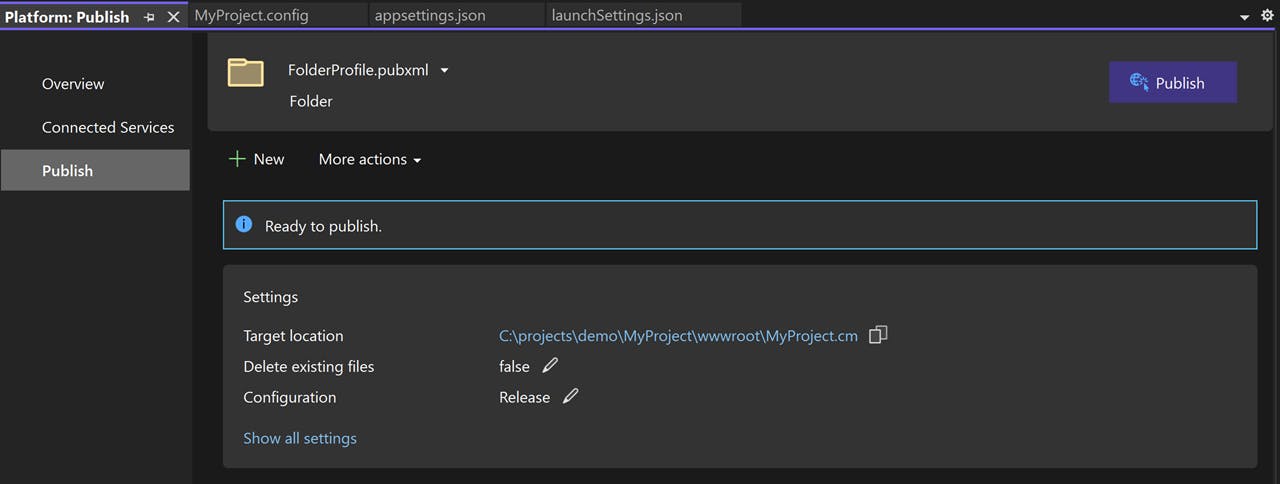
In Visual Studio, create a new folder publish profile for the Platform project, set the target location to the CM folder in the wwwroot and publish our config patch to the CM.

Sitecore Content Serialization (SCS)
Next, before synchronizing the headless site templates and content items to the databases, you need to log in to the CM from the Sitecore CLI by executing the following script in PowerShell. Remember to change the --cm parameter value to the CM's hostname https://MyProject.cm/ and change the --auth parameter value to the Identity Server's hostname https://MyProject.identityserver/.
Example:
cd C:\projects\demo\MyProject\code\MyProject
dotnet sitecore login --cm https://MyProject.cm/ --auth https://MyProject.identityserver/ --allow-write true
When prompted, enter the admin username and password to log in.

You can now run the following script in PowerShell to synchronize the headless site templates and content from the serialization items folder to the databases:
cd C:\projects\demo\MyProject\code\MyProject
dotnet sitecore ser push --publish
The new headless site MyProject and its content will appear in the Content Editor. Publish the site before browsing the content in the RenderingHost application.

Rendering Host configuration
In Visual Code or Visual Studio, locate the RenderingHost's appsettings.json, copy and paste the JSS editing secret into the JSS_EDITING_SECRET property.
Also, change the Layout Service Handler Uri to https://MyProject.cm/sitecore/api/layout/render/jss and change the Analytics SitecoreInstanceUri to https://MyProject.cm/
Example:
C:\projects\demo\MyProject\code\MyProject\src\rendering\appsettings.json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"LayoutService": {
"Handler": {
"Name": "jss-endpoint",
"Uri": "https://MyProject.cm/sitecore/api/layout/render/jss",
"RequestDefaults": {
"sc_apikey": "{dba6453f-6a71-4de9-b9c3-36ea77fcc730}",
"sc_site": "MyProject"
}
}
},
"RenderingEngine": {
"ExperienceEditor": {
"Endpoint": "/jss-render"
}
},
"JSS_EDITING_SECRET": "AQPYJ3r3tBhv2aAUZmwZALn5QpgqKGioIr9Xg4NJPohh232Fz6EjN3ovjYSuWOyS",
"Analytics": {
"SitecoreInstanceUri": "https://MyProject.cm/"
}
}
In Visual Studio, set the RenderingHost project as a startup project (Right-click the project name and choose Set as Startup Project). Launch the RenderingHost application in the browser (Debug > Start Debugging or entering F5).

Experience Editor
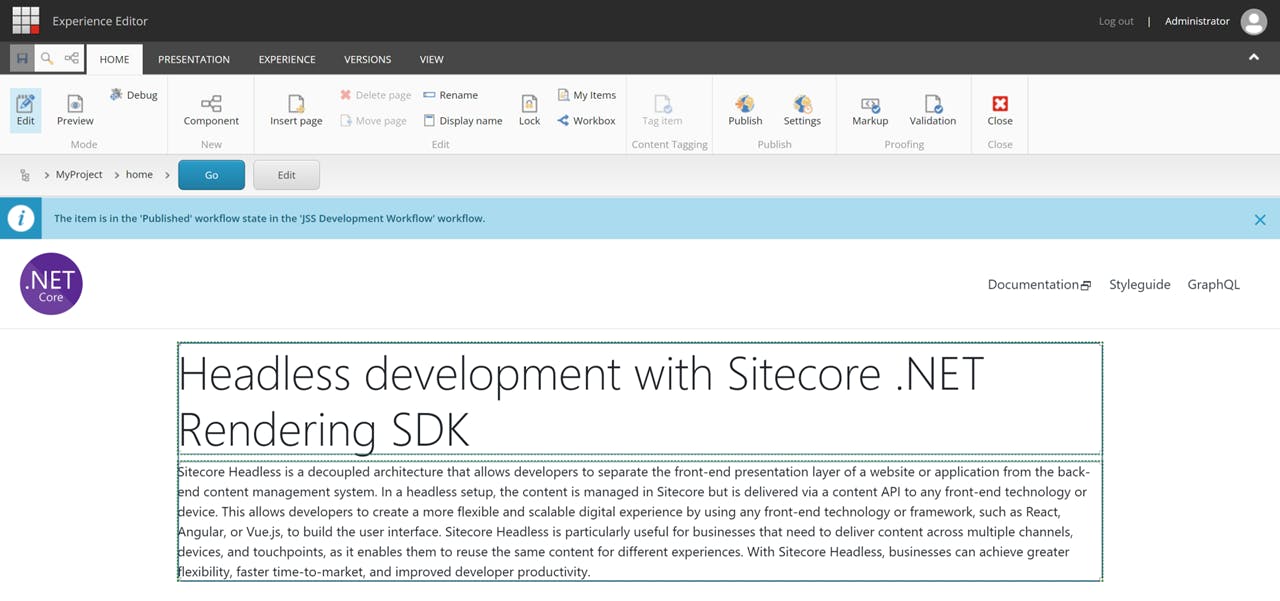
Open the Home page in Experience Editor to edit the content.

Publish and refresh the Home page in the Rendering Host to view the result.

In conclusion, Sitecore's headless mode provides developers with a powerful solution for building digital experiences that can be delivered across multiple channels. While the official documentation for installing Sitecore headless recommends using Docker, it is possible to set up a development environment without it. By using the .NET Rendering SDK, developers can create headless applications that are flexible, scalable, and easy to maintain. We hope this guide has been helpful in showing you how to install Sitecore headless without Docker, and that it has given you the knowledge and confidence to start building your own headless applications. As always, if you have any questions or feedback, please feel free to reach out to the Sitecore community for support. Happy coding!
