
Photo by Valentino Montironi on Unsplash
Sitecore Layout Services and API Key: A Simple Guide for Beginners
The Sitecore Layout Service exposes layout information in JSON format, separating layout and rendering processes. It supports both REST and GraphQL endpoints, allowing flexibility in rendering components with any front-end technology. Sitecore JSS uses the API Key mechanism for authentication and authorization, requiring an API Key creation in Sitecore.
Create a Sitecore API key
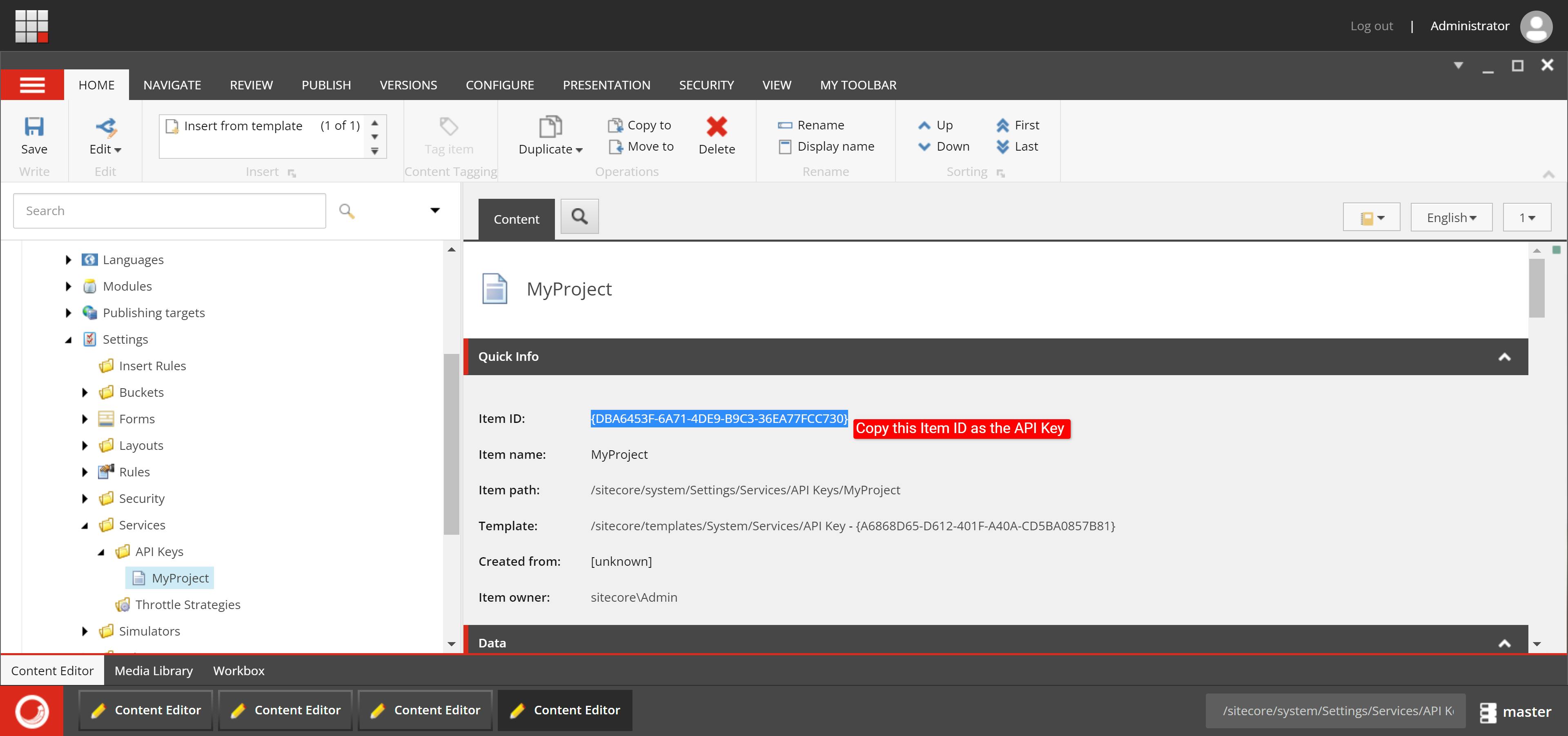
Create a Sitecore API key by navigating to /sitecore/system/Settings/Services/API Keys in the Content Editor and create a new API Key item with a meaningful name.
Configure the API Key by setting up the necessary fields:
| Field | Description |
| CORS Origins | If you are using connected mode with Headless Services, you need to support CORS (Cross-Origin Resource Sharing) to enable HTTP requests from your development server. By default, the development server runs on http://localhost:3000. Use an asterisk (*) for local development, but specify origins with a semicolon (;) in production. |
| AllowedControllers | For security, whitelist controllers explicitly rather than using an asterisk (*). Add any extra controllers to the list. For example Sitecore.LayoutService.Mvc.Controllers.LayoutServiceController; Sitecore.Services.GraphQL.Hosting.Mvc.GraphQLController; |
| Impersonation User | When configuring the API Key, specify an explicit impersonation user, typically extranet\anonymous, to determine the JSS app's security rights when accessing Sitecore content. This grants the app the same security context as an anonymous web user. |
After configuring the API Key fields, save and publish it to make the changes effective and available for use:

Sitecore Layout Service
To retrieve the complete layout output for a specific item using REST, you need to request the render endpoint of the Layout Service:
Render Endpoint URL:
/sitecore/api/layout/render/[config]?item=[path]&sc_lang=[language]&sc_apikey=[key]&tracking=[true|false]&sc_site=[your-site-name]
Example:
https://myproject.cm/sitecore/api/layout/render/jss?item=/&sc_lang=en&sc_apikey={59B41B5F-E22E-460B-941E-FB64FE8DA8FC}&tracking=true&sc_site=MyProject

XM Preview GraphQL Endpoint
GraphQL IDEs help test queries before integrating them into your application. Use the Preview endpoint (/sitecore/api/graph/edge) on your self-hosted Sitecore XM instance to interactively test and fine-tune your queries. This ensures query accuracy and optimal performance when fetching data from your Sitecore XM instance.
To test your queries:
Enter:
https://myproject.cm/sitecore/api/graph/edge/uiIn the HTTP Headers section of the UI, specify the
sc_apikeyheader.{ "sc_apikey": "{59B41B5F-E22E-460B-941E-FB64FE8DA8FC}" }.Using the
sc_apikeyHTTP header instead of a query string provides a more secure and consistent method for passing API keys. It keeps sensitive information separate from URL parameters, improving security and consistency across Sitecore services.You can find items by their site name and URL and obtain their Layout Service output for rendering:

Give this query a go:
query {
datasource: item(path: "/sitecore/content/MyProject/home", language: "en") {
... on AppRoute {
pageTitle {
value
}
}
}
layout(site: "MyProject", routePath: "/", language: "en") {
item {
rendered
}
}
}
In conclusion, Sitecore Layout Services and API keys are essential tools for developers working with Sitecore Headless Services. By understanding how to create and configure API keys, as well as leveraging the REST and GraphQL endpoints, you can enhance the flexibility and security of your applications. The use of GraphQL IDEs and the Preview endpoint further streamlines the development process, ensuring efficient and accurate data retrieval for your Sitecore components.
